Когда речь идет о веб-дизайне и доступности, использование изображений имеет большое значение для создания привлекательных и визуально привлекательных веб-сайтов. Однако просто включить изображения на веб-страницу недостаточно. Важно предоставить дополнительную информацию об изображениях, чтобы улучшить пользовательский опыт, и атрибуты заголовка являются ценным инструментом для достижения этой цели.
Атрибуты заголовка позволяют веб-разработчикам предоставить краткое описание или контекст изображения. Это описание отображается в виде всплывающей подсказки, когда пользователь наводит курсор на изображение. Включая информативные и описательные заголовки, веб-дизайнеры могут повысить доступность контента, особенно для пользователей с ослабленным зрением, использующих вспомогательные технологии.
Кроме того, атрибуты заголовка также способствуют оптимизации поисковых систем (SEO). Поисковые системы используют текстовую информацию для понимания и индексации веб-контента. Добавляя соответствующие ключевые слова или фразы в атрибут title, веб-дизайнеры могут улучшить видимость и рейтинг сайта в результатах поисковых систем. В конечном итоге это приведет к увеличению органического трафика и повышению узнаваемости сайта.
Почему атрибуты заголовка важны для изображений
Атрибут title является важным атрибутом для изображений, поскольку он предоставляет дополнительную информацию об изображении. Он позволяет посетителям сайта понять контекст или цель изображения, особенно если изображение не загружается или у посетителя проблемы со зрением.
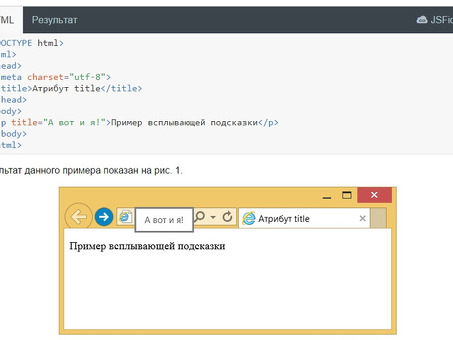
Когда пользователь наводит курсор мыши на изображение, текст, указанный в атрибуте title, появляется в виде всплывающей подсказки. Эта всплывающая подсказка предоставляет пользователю краткое описание изображения и действует как альтернативное визуальное представление. Они помогают улучшить пользовательский опыт и обеспечивают доступность для пользователей, использующих программы для чтения с экрана.
Кроме того, поисковые системы используют атрибут title как способ понимания и индексирования изображений на веб-страницах. Включение релевантных ключевых слов в атрибут title может улучшить поисковую оптимизацию (SEO) веб-страницы и повысить ее видимость в результатах поиска. Это может привести больше органического трафика на ваш сайт и повысить его общий рейтинг.
Рекомендуется использовать описательный и точный текст в атрибуте title изображений. Это поможет как пользователям, так и поисковым системам понять содержание и релевантность изображения. Текст должен быть кратким, но информативным и содержать достаточно информации, чтобы передать цель или смысл изображения.
В заключение следует отметить, что атрибут title является важным инструментом для предоставления дополнительной информации об изображениях на веб-странице. Он улучшает пользовательский опыт, повышает доступность и способствует SEO сайта. Включение содержательного и описательного текста в атрибут title может принести большую пользу как пользователям, так и поисковым системам.
Улучшенная доступность
Включение атрибута title в тег IMG может повысить доступность изображений для пользователей с ограниченными возможностями. Атрибут title предоставляет дополнительную информацию об изображении и помогает сделать его более понятным для людей с нарушениями зрения.
Атрибут title может использоваться для текстового описания или альтернативного текста изображения. Это особенно важно для пользователей, которые используют программы для чтения с экрана для навигации по веб-страницам. Программы для чтения с экрана могут читать текст в атрибуте заголовка, чтобы помочь пользователям понять контекст и смысл изображения.
Помимо пользователей с нарушениями зрения, атрибуты заголовка также могут быть полезны пользователям с когнитивными нарушениями. Предоставление описательных заголовков может помочь таким пользователям понять цель или содержание изображения и сделать их общий опыт пользования сайтом более инклюзивным.
При использовании атрибута title важно, чтобы текст был кратким и содержательным. Заголовок должен точно описывать изображение и предоставлять соответствующую информацию. Это гарантирует, что все пользователи, независимо от инвалидности, смогут полностью понять и воспринять содержимое.
Более того, использование атрибутов заголовка в сочетании с другими передовыми методами обеспечения доступности, такими как предоставление описательного текста ALT, может значительно улучшить общую доступность изображения. Внедрение этих методов может создать более инклюзивную веб-среду и обеспечить всем пользователям равный доступ к информации и ресурсам.
Улучшенный пользовательский опыт.
Добавление атрибутов заголовка к изображениям на сайте может значительно улучшить пользовательский опыт. Когда пользователи наводят курсор на изображение, атрибут title предоставляет дополнительную информацию о нем, помогая понять его содержание и назначение.
Эта дополнительная информация особенно полезна для пользователей с ослабленным зрением или зависимых от вспомогательных технологий, таких как программы для чтения с экрана. Эти пользователи полагаются на альтернативный текст (ALT-текст), чтобы понять, что представляет собой изображение, но атрибуты заголовка могут обеспечить дополнительный контекст.
Эффективное использование атрибутов заголовка также может улучшить общее удобство использования веб-сайта. Это позволяет пользователям быстро определить, соответствует ли изображение их интересам и потребностям, без необходимости щелкать мышью или открывать изображение в новой вкладке.
Кроме того, атрибут title имеет ценность для дизайнеров и разработчиков при создании и поддержке веб-сайта. Он действует как инструмент документирования, предоставляя краткое, сжатое описание каждого изображения и облегчая управление и обновление сайта в будущем.
Чтобы максимально использовать преимущества атрибута title, важно предоставить четкое и содержательное описание для каждого изображения. Это поможет пользователям понять назначение изображения и принять обоснованное решение о том, стоит ли с ним взаимодействовать.
Включите в атрибут title релевантные ключевые слова и фразы, чтобы поисковым системам было легче индексировать и ранжировать ваш сайт.
Не используйте общие или расплывчатые описания, поскольку они могут не дать пользователям достаточно информации для понимания изображения.
Убедитесь, что атрибут title является кратким и точным. Таким образом, он может быть легко прочитан и понят пользователем.
Регулярно проверяйте и обновляйте атрибут заголовка изображения, чтобы он оставался точным и отражал содержание изображения.
В целом, атрибуты заголовка - это небольшой, но мощный инструмент, который может значительно улучшить пользовательский опыт на сайте. Предоставление дополнительной информации об изображениях улучшает доступность, удобство использования и простоту обслуживания, способствуя более приятному и эффективному просмотру сайта для пользователей.
Оптимизация поисковых систем (SEO)
Поисковая оптимизация (SEO) - это практика повышения видимости и рейтинга сайта в результатах поиска поисковых систем. Она оптимизирует различные аспекты сайта, такие как содержание, теги и структура, чтобы повысить его шансы на появление в результатах поиска.
Одним из ключевых элементов SEO является использование ключевых слов. Это слова и фразы, связанные с содержанием веб-страницы и часто используемые пользователями Интернета в своих поисковых запросах. Стратегически включив ключевые слова в содержание и теги веб-сайта, владельцы веб-сайта могут увеличить свои шансы занять высокое место в результатах поиска по этим ключевым словам. шансы занять высокое место в результатах поиска по этим ключевым словам.
Еще одним важным аспектом SEO является оптимизация метатегов на сайте. Эти теги предоставляют поисковым системам информацию о содержании веб-страницы и помогают им понять ее. К метатегам относятся теги заголовка, метаописания и мета ключевых слов.
Тег title - один из самых важных метатегов для SEO: он определяет название веб-страницы и отображается в результатах поиска как кликабельная ссылка. Правильно оптимизированный тег title должен точно описывать содержание веб-страницы и содержать релевантные ключевые слова. Это повышает вероятность того, что поисковые системы поймут тему веб-страницы и поднимут ее выше в результатах поиска по соответствующим поисковым запросам.
Помимо оптимизации метатегов, владельцы сайтов могут улучшить SEO своего сайта, создавая высококачественный, релевантный контент, получая обратные ссылки с авторитетных сайтов и улучшая скорость загрузки сайта. Эти и многие другие факторы способствуют повышению общего SEO сайта и его способности занимать высокие позиции в результатах поиска поисковых систем.
Повышение коэффициента кликов (CTR)
Атрибут title изображения играет важную роль в повышении коэффициента кликов (CTR) на сайте. Когда пользователи находят изображение на веб-странице, они часто наводят на него курсор мыши, чтобы посмотреть, есть ли дополнительная информация. Добавление описательного атрибута заголовка к изображению может привлечь внимание пользователя и побудить его щелкнуть по изображению, тем самым повысив CTR.
Одним из способов повышения CTR с помощью атрибута title является предоставление дополнительного контекста об изображении. Например, если изображение представляет собой фотографию продукта, атрибут title может показывать название продукта, бренд и другие важные детали. Эта дополнительная информация может возбудить любопытство пользователя и побудить его нажать на изображение, чтобы узнать больше или совершить покупку.
Еще одно преимущество использования атрибута title заключается в том, что он может улучшить доступность для пользователей с ослабленным зрением. Устройства чтения с экрана, используемые людьми с нарушениями зрения для навигации по веб-страницам, могут считывать содержимое атрибута title. Предоставление описательных и содержательных заголовков для изображений делает сайт более инклюзивным и позволяет всем пользователям работать с контентом, независимо от их зрительных способностей.
Кроме того, атрибут title можно использовать для улучшения поисковой оптимизации (SEO) вашего сайта. Поисковые системы учитывают текст в атрибуте title при определении релевантности изображения определенному поисковому запросу. Включение соответствующих ключевых слов в атрибут заголовка может повысить видимость изображений в результатах поисковых систем и увеличить органический трафик на ваш сайт.
Чтобы максимально увеличить влияние атрибута title на CTR, важно, чтобы заголовки были краткими, четкими и релевантными. Не используйте расплывчатые или общие заголовки, которые не содержат полезной информации. Вместо этого сосредоточьтесь на включении конкретных деталей, которые привлекут внимание пользователя и побудят его кликнуть. Уделив время оптимизации названий изображений, вы сможете улучшить общее впечатление пользователей от вашего сайта и повысить посещаемость и вовлеченность.
Брендинг и защита авторских прав
В цифровую эпоху изображения и визуальный контент играют важную роль в брендинге и маркетинговых стратегиях, поэтому защита брендированных и защищенных авторским правом материалов имеет первостепенное значение. Одним из эффективных способов достижения этой цели является использование атрибута title на изображениях.
Атрибут title может использоваться для предоставления дополнительной информации об изображении путем отображения всплывающей подсказки, когда пользователь наводит курсор на изображение. Это может быть использовано для усиления идентичности вашего бренда, поскольку вы можете включить свой логотип или название бренда в заголовок изображения. Это позволяет пользователям ассоциировать изображение с брендом, даже если оно используется совместно или на других сайтах.
Помимо брендинга, атрибут title можно использовать для защиты материалов, защищенных авторским правом. Включив соответствующую информацию, такую как название изображения, имя фотографа или создателя и знак авторского права, вы можете предотвратить использование изображения другими лицами без разрешения. Это служит предупреждением о том, что изображение защищено и не должно использоваться без соответствующего разрешения.
Кроме того, атрибут title может быть использован для предоставления контекстной информации об изображении. Это особенно полезно, когда изображение является частью большой коллекции или представляет определенную концепцию или идею. Включение в заголовок описательных ключевых слов или фраз может помочь пользователям понять цель или смысл изображения.
В заключение следует отметить, что атрибут названия изображения - это не только ценный инструмент брендинга, но и средство защиты материалов, защищенных авторским правом. Эффективное использование этого атрибута может усилить индивидуальность бренда, предотвратить несанкционированное использование изображений и обеспечить ценный контекст для пользователей.






Комментарии