Тип: Механизм выключателя
Тип управления: Клавишный
Способ монтажа: Скрытый
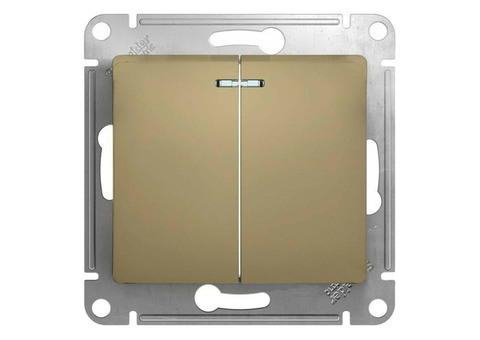
Количество клавиш: 2 шт
Индикация: Да
Комплектация: Механизм с накладкой
Пылевлагозащищенные: Да
Место применения: Для жилых помещений, Для офисных помещений
Помещение: Для детской, Для гостиной, Для спальни, Для кухни, Для кабинета, Для офиса, Для коридора
Объекты применения: Для стен
Степень защиты: IP20
Материал: Термопласт
Номинальное напряжение: 250 В
Номинальный ток: 10 А
Оттенок: Белый
Цвет: Белый
Бренд: Legrand
Выключатель 2-клавиши подсветка Legrand Valena Life VLN-l 752428 белый
Выключатель 2-клавиши подсветка Legrand Valena Life VLN-l 752428 белый предназначенных для скрытого способа монтажа. Механизм выключателя легко и быстро устанавливается с помощью плоской отвертки. Вы можете самомстоятельно подобрать подходящую рамку из коллекции Valena Life.
Выключатель изготовлен из высококачественного термопласта, имеющего степень защиты от механических повреждений IP20. Выключатель Legrand Valena Life имеет две клавиши оснащенные подсветкой. Вы всегда будете видеть есть ли электричество в доме, если выключен свет, а так же без труда найдете выключатель в темноте.
Современный дизайн Valena Life отражает современные тренды: рациональная форма конструкции «квадрат в квадрате» с тонкими четкими линиями легко вписывается в любой интерьер. Коллекция декоративных рамок Valena Life включает в себя классические цветовые оттенки, а также современные варианты с имитацией натуральных материалов.
Преимущества выключателя 2-клавиши подсветка Legrand Valena Life VLN-l 752428 белый:
универсальность;
надежный механизм;
легкий и быстрый монтаж;
регулировка глубины посадки;
выполнен из высокопрочного термопласта;
устойчивость к механическим повреждениям;
высокая огнестойкость;
надежность и долговечность.
/* The Modal (background) */
#ds-modals .modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 999999999999; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgba(0,0,0,0.8);
}
/* Modal Content/Box */
#ds-modals .modal-content {
background-color: #fefefe;
margin: 10% auto; /* 15% from the top and centered */
border: 1px solid #888;
width: 80%; /* Could be more or less, depending on screen size */
max-width: 619px;
}
#ds-modals .modal-header {
padding: 2px 16px;
background-color: #5cb85c;
color: white;
}
#ds-modals .modal-body {
padding: 12px 16px;
}
#ds-modals .modal-footer {
padding: 2px 16px;
background-color: #5cb85c;
color: white;
}
/* The Close Button */
#ds-modals .close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
#ds-modals .close:hover,
#ds-modals .close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
#ds-modals .form-item input[type=text], .form-item textarea {
width: 100%;
padding: 5px 10px;
font-size: 12px;
margin-top: 10px;
border: 1px dashed #888;
}
#ds-modals .form-item label {
display: block;
font-size: 16px;
}
#ds-modals .form-item {
display: block;
min-width: 27%;
margin: 10px 20px;
vertical-align: top;
}
#ds-modals div#myModal form button {
background: #4285f4;
border: none;
padding: 8px 21px;
cursor: pointer;
margin: 22px;
font-size: 17px;
text-transform: uppercase;
}
#ds-modals div#myModal form {
text-align: left;
}
#ds-modals .center, #ds-modals .center {
text-align: center;
width: 100%;
background: none;
}
#ds-modals span.space, span.nospace {
padding: 0 14px;
}
×
Symbol counter
spaces no spaces






Комментарии