Тип: Пленка
Серия: B Light
Место применения: Для бани, Для автомоек, Для бассейна, Для автосервиса, Для частного дома, Для влажных и пыльных помещений, для кровли
Объекты применения: Воздуховоды, Кровля, Вентфасады
Материал основания: пленка без логотипа
Назначение: Гидроизоляция эксплуатируемых кровель
Тип изоляции: Пароизоляция
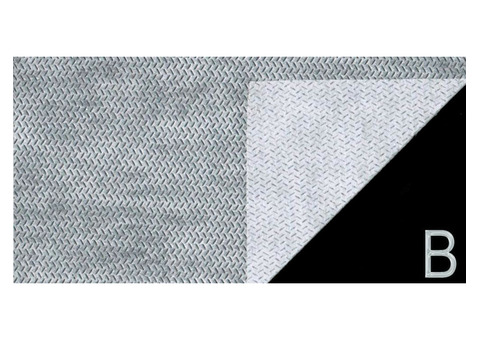
Цвет: Белый
Длина: 1600 мм
Температура эксплуатации: +5 - +50 C
Количество слоев: 2
Площадь в упаковке: 70 м2
Гарантия: 12 мес.
Бренд: Megaflex
Пленка пароизоляционная двухслойная Skipton B light 1,6 м 70 м2
Пленка пароизоляционная двухслойная Skipton B light (1,6м, 70м2) - используется в качестве пароизоляции для охраны теплоизоляции и других элементов строительной системы от насыщения парами воды. Материал укладывается с внутренней стороны утеплителя в конструкциях стен и утеплённой кровли, а также в перекрытиях.
Особенности пленки пароизоляционной двухслойной Skipton B light:
Материал имеет двухслойную структуру 1 сторона ровная, другая - с шероховатой поверхностью для удерживания капель конденсата и последующего их испарения.
Пленка позволяет сохранять теплоизоляционные свойства утеплителя и увеличивает срок службы здания.
Размеры пленки Skipton B light:
Ширина, м: 1,6.
Плотность, г/м2: 70.
×
Symbol counter
spaces no spaces
/* The Modal (background) */
#ds-modals .modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 999999999999; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgba(0,0,0,0.8);
}
/* Modal Content/Box */
#ds-modals .modal-content {
background-color: #fefefe;
margin: 10% auto; /* 15% from the top and centered */
border: 1px solid #888;
width: 80%; /* Could be more or less, depending on screen size */
max-width: 619px;
}
#ds-modals .modal-header {
padding: 2px 16px;
background-color: #5cb85c;
color: white;
}
#ds-modals .modal-body {
padding: 12px 16px;
}
#ds-modals .modal-footer {
padding: 2px 16px;
background-color: #5cb85c;
color: white;
}
/* The Close Button */
#ds-modals .close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
#ds-modals .close:hover,
#ds-modals .close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
#ds-modals .form-item input[type=text], .form-item textarea {
width: 100%;
padding: 5px 10px;
font-size: 12px;
margin-top: 10px;
border: 1px dashed #888;
}
#ds-modals .form-item label {
display: block;
font-size: 16px;
}
#ds-modals .form-item {
display: block;
min-width: 27%;
margin: 10px 20px;
vertical-align: top;
}
#ds-modals div#myModal form button {
background: #4285f4;
border: none;
padding: 8px 21px;
cursor: pointer;
margin: 22px;
font-size: 17px;
text-transform: uppercase;
}
#ds-modals div#myModal form {
text-align: left;
}
#ds-modals .center, #ds-modals .center {
text-align: center;
width: 100%;
background: none;
}
#ds-modals span.space, span.nospace {
padding: 0 14px;
}
×
Symbol counter
spaces no spaces







Комментарии